Format Tables
You can use mlreportgen.dom.Table, mlreportgen.dom.FormalTable, mlreportgen.dom.MATLABTable, or mlreportgen.report.BaseTable objects to create a table in a report. See Choose Type of Table to Create in Report Generator. You can format any of
these types of tables or the elements (section, row, column group, or entry) of the tables by
using these approaches:
Format the content before you create a table. For example, format numbers in MATLAB® before you use them to create a table. See Format Numbers in Tables.
Format DOM objects before you create a table from them. For example, format an
mlreportgen.dom.Paragraphobject before you use it to create a table entry.Modify the default template style or create a custom template style for a table or table element. See Format Tables Using Template-Defined Styles.
Override template styles by using format properties and format objects with the object that represents a table or table element. See Format Tables Programmatically.
For information specific to formatting a MATLABTable table, see Create Tables from MATLAB Tables. For information specific
to formatting a BaseTable table, see Create Report API Base Tables.
For a table object, table element object, or object contained in a table element object, a
format specified by a format property or format object overrides the equivalent format specified
by a template-based style. A format specified for an object overrides the equivalent format
specified by the container object. For example, if a table entry contains an
mlreportgen.dom.Paragraph object, the text color specified for the
Paragraph object overrides the color specified for the row that contains it.
The row color overrides the color specified for the table that contains the row. See Format Inheritance.
Format Tables Using Template-Defined Styles
Tables and table elements have a default, template-defined style. Consider customizing a template-defined style if the customization applies to multiple tables and you are comfortable working with styles in Microsoft® Word or editing Cascading Style Sheets (CSS) for HTML or PDF reports.
Create a Word Table Style
You can format a table by applying a custom Microsoft Word style to the table. If you apply a table style to one or more sections of a Word formal table, specify the widths of each of the table columns. Otherwise, the columns of the sections might not line up.
To define a table style in a Word style sheet:
Create a Microsoft Word template. For information about creating a Microsoft Word template, see Create Microsoft Word Templates.
Open the Word template file by using one of these methods:
In MATLAB, in the Current Folder pane, right-click the template file and click Open Outside MATLAB.
Outside of MATLAB, right-click the file and click Open.
Note
Do not double-click a Word template file to open it. Double-clicking the file opens a Word document file that uses the template.
In Word,on the Home tab, in the Styles group, click the Styles icon
 .
.Click the Manage Styles button
 .
.Click New Style.
In the Create New Style from Formatting dialog box:
Specify the Name.
Set Style type to
Table.In Style based on, select the base style for your new style.
In the Formatting section, specify the formatting and which parts of the table the formatting applies to.
Select New documents based on this template and then click OK.
In the Manage Styles dialog box, select New documents based on this template and then click OK.
Save the template.
For an example of formatting using a Word template, see Create a Zebra-Striped Table.
Create an HTML or PDF Table Style
You can format HTML and PDF tables by using a CSS style defined in a template. To create an HTML or PDF template, see Create HTML and PDF Templates.
To define a table style in an HTML or PDF template, use a table
selector with a class name. For example, this CSS code specifies the style for tables with
class MyTable.
table.MyTable {
border-style: solid;
border-bottom-color: rgb(128, 128, 128);
border-bottom-width: thin;
border-collapse: collapse;
}
You can use the CSS descendant selector (space) or child selector
(>) to specify the format of descendants or children of a table. For
example, this CSS code specifies the format of the table entries (td
elements) of a table whose style is MyTable.
table.MyTable td {
font-family: Arial, Helvetica, sans-serif;
font-size: 11pt;
text-align: center;
} See Modify Styles in HTML Templates and Modify Styles in PDF Templates.
For information about editing CSS, see documentation such as https://developer.mozilla.org/en-US/docs/Web/CSS/Reference.
For an example of formatting using an HTML template, see Create a Zebra-Striped Table.
Apply a Style to a Table or Table Element
Once you have defined a style in a template, you can apply it to the object that
represents a table or table element in your report program. Provide the style as an argument
to the object constructor or assign it to the StyleName property of the
object. You can apply a style to the header, body, or footer section of an
mlreportgen.dom.FormalTable or mlreportgen.dom.MATLABTable
object by assigning the style to the StyleName property of the
mlreportgen.dom.TableHeader, mlreportgen.dom.TableBody, or
mlreportgen.dom.TableEntry object.
For example, suppose that you defined styles named BodyPara,
TableTitle, and RuledTable in the template for your
report. This example specifies style names in a Paragraph constructor, in
the StyleName property of a Paragraph object, and in a
Table constructor.
import mlreportgen.dom.*; rank = 5; rpt = Document("MyReport","html","MyTemplate"); p = Paragraph("Here is a magic square or rank 5:","BodyPara"); append(rpt,p); p = Paragraph(sprintf("Rank %d MagicSquare",rank)); p.StyleName = "TableTitle"; append(rpt,Table(magic(rank),"RuledTable")); close(rpt); rptview(rpt.OutputPath);
You can use programmatic formats to override the styles defined in a template-based
table style. For example, suppose that you define a table style named
UnruledTable in your template to create tables without borders or
column or row separators. You can then override the style in your report program to draw a
frame around a table.
import mlreportgen.dom.*; rpt = Document("MyReport","html","MyTemplate"); table = Table(magic(5),"UnruledTable"); table.Border = "single"; append(rpt,table); close(rpt); rptview(rpt.OutputPath);
For more information about programmatic formatting, see Format Tables Programmatically.
Format Table Entries Using Style Sheets
For HTML and PDF reports, you can use styles defined in an HTML template style sheet to
format table entries. When defining a table entry style, use a td element
selector. For example:
td.TableEntryWithBorder {
border:5px solid red;
}
To apply a template-defined style to a table entry, set the
TableEntry object StyleName property to the name of
the style or specify the style name as the second argument to the
TableEntry constructor. For example:
te = TableEntry("Hello World","TableEntryWithBorder");
Format Tables Programmatically
If you are not comfortable editing CSS or you want to override the default table style for only a few tables or table elements, you can format tables and table elements programmatically. Use one of these approaches:
Set the format properties of the object that represents the table or table element.
Add format objects to the
Styleproperty of the object that represents the table or table element. Add format objects by concatenating the existing value of theStyleproperty with a cell array that contains the new format objects. For example:table.Style = [table.Style {Border("solid","black","3px")}];
Here are some of the format objects and corresponding format properties that apply to
mlreportgen.dom.Table, mlreportgen.dom.FormalTable, and mlreportgen.dom.MATLABTable objects.
| Formatting | Format Object | Format Property |
|---|---|---|
Width of table |
| |
Color of table background |
| |
Specify border around table |
| |
Color of border |
| |
Thickness of border |
| |
Specify left, right, top, or bottom table border | n/a | |
Collapse table and table entry borders (HTML reports only) |
| |
Specify column separator |
| |
Column separator color |
| |
Column separator thickness |
| |
Specify row separator |
| |
Row separator color |
| |
Row separator thickness |
| |
Indent table from left margin |
| |
Space before or after table | n/a | |
Space to right of table | n/a | |
Align table left, right, or center |
| |
Specify table entry flow direction (left-to-right or right-to-left) |
| |
Resize table columns to fit contents | n/a |
You can use other format objects that apply to the objects that the table contains. The DOM API ignores format objects that do not apply to a particular object.
Format an Informal Table Programmatically
For formatting that applies to an entire table, use format properties and objects with the object that represents the entire table. This example uses format objects to specify the table border and the row and column separators. It uses a format property to specify the background color.

import mlreportgen.dom.* d = Document("test","html"); table = Table(magic(5)); table.Style = [table.Style {Border("inset","red","3px"), ... ColSep("single","black","1px"), ... RowSep("single","black","1px")}]; table.BackgroundColor = "lightsteelblue"; append(d, table); close(d); rptview(d.OutputPath);
Format Formal or MATLAB Tables Programmatically
You can use format properties and objects to format
mlreportgen.dom.FormalTable and mlreportgen.dom.MATLABTable
objects. If you specify a format for the table and one of its sections, the value you
specify for the section overrides the value for the table as a whole. Not all formal table
formats apply to formal table sections. For example, the OuterLeftMargin
property does not apply to formal table sections. You cannot indent a header, body, or
footer section independently of the table that contains it.
Format Table Entries
To access a table entry for formatting, you can use the entry method
of an mlreportgen.dom.Table, mlreportgen.dom.TableHeader,
mlreportgen.dom.TableBody, or
mlreportgen.dom.TableFooterobject.
The entry method returns an mlreportgen.dom.TableEntry or mlreportgen.dom.TableHeaderEntry object. To format the entry, you can use these
TableEntry format properties or objects.
| Formatting | Format Object | Format Property |
|---|---|---|
Create border around entry |
| |
Color of border |
| |
Thickness of border |
| |
Create left, right, top, or bottom entry border | n/a | |
Align entry content to top, bottom, or middle |
| |
Space between entry boundary and entry content |
| |
Space between entry content and its top, bottom, right, or left boundaries | n/a | |
Cause entries to span multiple columns |
|
|
Cause entry to span multiple rows |
|
|
You can use other format objects that apply to the objects that the table entry contains. The DOM API ignores format objects that do not apply to a particular object.
This example creates a table from the output of the magic function
and makes the maximum number of the table red.

import mlreportgen.dom.*; d = Document("test","pdf"); m = magic(5); [v,i] = max(m); [v1,i1] = max(max(m)); t = Table(m); t.Border = "single"; t.ColSep = "single"; t.RowSep = "single"; t.TableEntriesInnerMargin = "2pt"; t.TableEntriesHAlign = "right"; maxnum = entry(t,i(i1),i1); maxnum.Children(1).Color = "Red"; append(d,t); close(d); rptview(d);
Format All Table Entries
To specify the same format or set of formats for all of the entries of a DOM table or a section of a DOM table, you can use these properties:
TableEntriesValignTableEntriesHalignTableEntriesInnerMarginTableEntriesStyle
This example creates a table from a MATLAB table. The example:
Makes all table body entries blue by adding a format object to the
TableEntriesStylepropertyCenters all of the table body entries by setting the
TableEntriesHalignproperty

import mlreportgen.dom.* d = Document("outermargin","docx"); import mlreportgen.dom.* d = Document("myMATLABTable","pdf"); Age = [38;43;38;40;49]; Height = [71;69;64;67;64]; Weight = [176;163;131;133;119]; mltable = table(Age,Weight,Height); mltableObj = MATLABTable(mltable); tbodyObj = mltableObj.Body; tbodyObj.TableEntriesStyle = {Color("blue")}; tbODYObj.TableEntriesHAlign = "center"; append(d,mltableObj); close(d); rptview(d);
Format Table Rows
To access a table row for formatting, you can use the row method of an
mlreportgen.dom.Table, mlreportgen.dom.TableHeader,
mlreportgen.dom.TableBody, or mlreportgen.dom.TableFooter
object.
The row method returns an mlreportgen.dom.TableRow object. To format the row, you can use these
TableRow format properties or objects.
| Formatting | Format Object | Format Property |
|---|---|---|
Specify the exact height of a row |
| |
Specify the minimum height of a row (Word reports only) | n/a | |
Cause this row to repeat as header row when a table flows across pages | mlreportgen.dom.RepeatAsHeaderRow | n/a |
Allow this row to straddle a page boundary | mlreportgen.dom.AllowBreakAcrossPages | n/a |
You can use other format objects that apply to the objects that the row contains. The DOM API ignores format objects that do not apply to a particular object.
This example creates a table from the output of the magic function and makes the content of the first row red.

import mlreportgen.dom.*; d = Document("test","pdf"); m = magic(5); [v,i] = max(m); [v1,i1] = max(max(m)); t = Table(m); t.Border = "single"; t.ColSep = "single"; t.RowSep = "single"; t.TableEntriesInnerMargin = "2pt"; t.TableEntriesHAlign = "right"; r = row(t,1); r.Style = [r.Style {Color("red")}]; append(d,t); close(d); rptview(d);
Format Table Columns
To specify the format of a group of adjacent table columns, use an mlreportgen.dom.TableColSpecGroup object. To override the formats of a column
group for some columns, use an mlreportgen.dom.TableColSpec object.
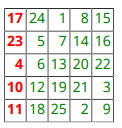
In this example, the TableColSpecGroup object specifies green text.
The TableColSpec object overrides the formats for the first column,
specifying bold, red text.

import mlreportgen.dom.* rpt = Document("test","pdf"); rank = 5; t = Table(magic(rank)); t.Border = "single"; t.ColSep = "single"; t.RowSep = "single"; t.TableEntriesInnerMargin = "2pt"; t.TableEntriesHAlign = "right"; %Specify the formats for all columns grps(1) = TableColSpecGroup; grps(1).Span = rank; grps(1).Style = {Color("green")}; %Specify the formats for the first column specs(1) = TableColSpec; specs(1).Span = 1; specs(1).Style = {Bold(true),Color("red")}; grps(1).ColSpecs = specs; t.ColSpecGroups = grps; append(rpt,t); close(rpt); rptview(rpt.OutputPath);
To resize columns to fit the widest content of the table entries in a column, include a
ResizeToFitContents object in the Style property of
the table.
See Also
mlreportgen.dom.Table | mlreportgen.dom.TableRow | mlreportgen.dom.TableEntry | mlreportgen.dom.FormalTable | mlreportgen.dom.MATLABTable | mlreportgen.report.BaseTable | mlreportgen.dom.TableHeaderEntry | mlreportgen.dom.TableColSpecGroup | mlreportgen.dom.TableColSpec