How do I retain the old GUIDE slider control in AppDesigner?
12 visualizaciones (últimos 30 días)
Mostrar comentarios más antiguos
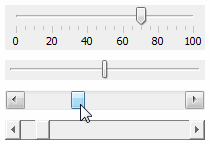
The old GUIDE slider (uicontrol) has the move forward or backward options as clicks. That's very handy for applications which require fine control over slider motion.

UIcontrol slider is in the bottom.
The AppDesigner slider is on the top.
I want UIControl slider functionalities (i.e the move forward or backward clicks) in the app designer. Ideally, the solution would require minimal code change but I'm open to extreme suggestions aswell.
3 comentarios
Adam
el 20 de Mayo de 2019
I don't use appdesigner, but for my GUIs I have a variety of custom slider objects where I combine a slider (usually a java slider which looks like the appdesigner ones) with a spin control to give the extra fine control and abolity to type exact numbers in.
Respuestas (1)
Melissa Williams
el 22 de Mayo de 2019
Would a spinner work for your use case? If you require both discrete ticks like the GUIDE slider and continuous slider ability you could add both controls and synchronize their values using the value changing callbacks.

And the callbacks would look something like this (repeat for slider to spinner linking)
% Value changing function: Spinner
function SpinnerValueChanging(app, event)
changingValue = event.Value;
app.MyvalueSlider.Value = changingValue;
end
0 comentarios
Ver también
Productos
Community Treasure Hunt
Find the treasures in MATLAB Central and discover how the community can help you!
Start Hunting!
